In our decades of experience building stellar websites for clients, we’ve had the opportunity to work with many different WordPress backends. It’s little wonder then that we have good reasons for choosing Elementor as our preferred page builder. One of the many things we love about this plugin are its Templates.
Now, we pride ourselves on creating fully custom websites tailored to your unique brand. Despite the misnomer, Elementor Templates are not premade designs that we drop into your site. Instead, they are individual elements, blocks of content, or even entire pages that we create from scratch and then save for use in various places on your website. Here are just a few of our favorite ways to use Elementor Templates:
Fully Custom Headers and Footers
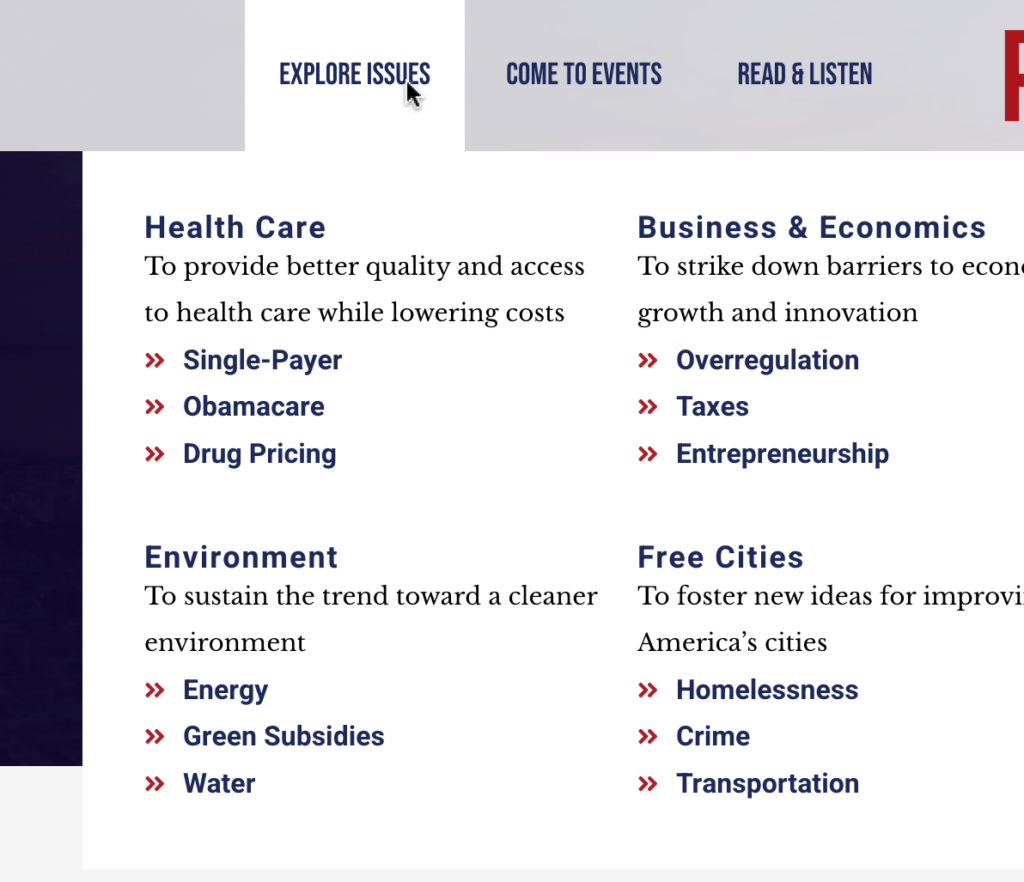
While many WordPress themes include some limited design options for your site header and footer, building these core elements with Elementor Templates allows the flexibility to create the navigation experience you truly want for your visitors. The sky’s the limit when it comes to site headers and footers created in Elementor. From mega-menus, to shrinking headers, sticky contact buttons, animated logos, and even unique navigation for specific pages, chances are if you can imagine it, we can build it.

Streamlined Repeatable Content
Elementor Templates are great for when a specific block of content needs to be used in multiple places on the site, such as calls to action or customer testimonial carousels. By saving a designed section as a Template, that same block can be injected anywhere onto the same or another page using the Template widget (a nifty feature of Elementor Pro). If you need to make a change, the template only needs to be edited once, and those changes are automatically reflected anywhere it’s visible on the site.

Blogs and Custom Post Types
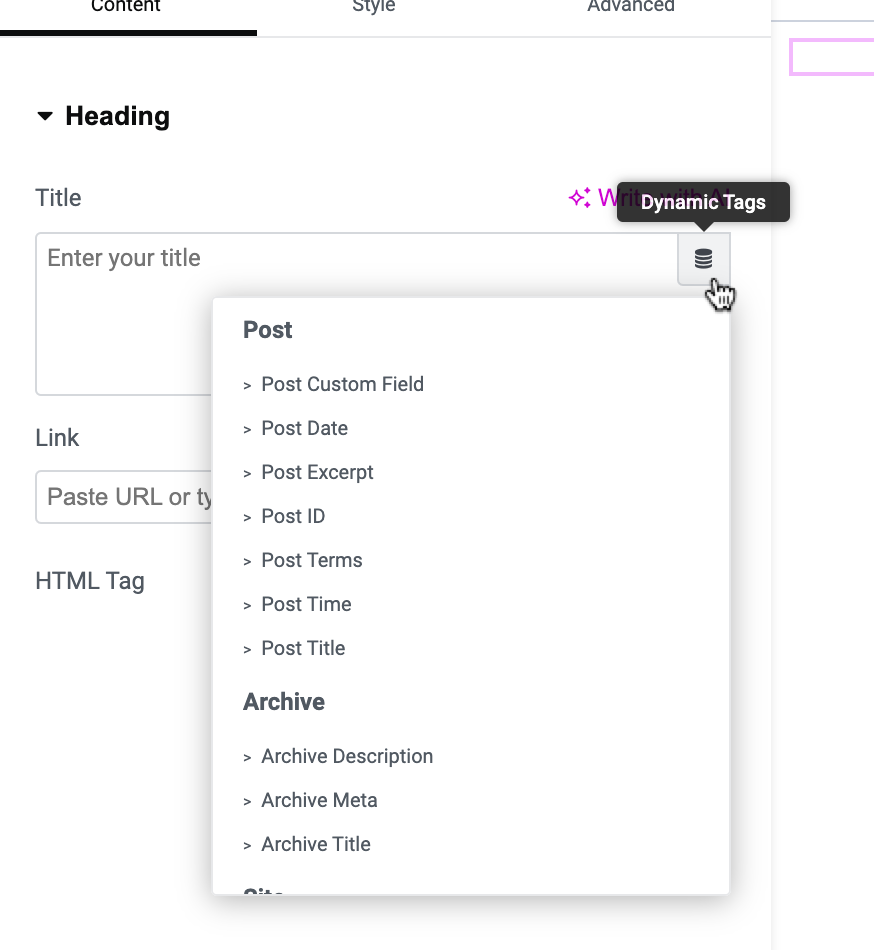
Customized post layouts are where Elementor Templates really shine. Both single posts and archive pages can be built in Elementor from the ground up thanks to dynamic widgets and tags. Within the Elementor editor, any content field with the “stack of pancakes” icon can be dynamically populated with post data — including information from custom fields — and styled the same way as on a static page.
By using a Template for posts, the design only needs to be created once. When the post or archive Template is published, every post or category will automatically be formatted to the specified layout, eliminating the need to open each post individually in Elementor. Any changes made to the post Template will immediately affect all of the posts to which that Template is applied. And thanks to Elementor’s Display Conditions for Templates, you can even set up different designs for posts in separate categories.

Miscellaneous Uses for Elementor Templates
The potential applications for Elementor Templates are only limited to your imagination. At Keybridge, we’ve used Templates to create popups, age gates, sortable data tables, fully customized ecommerce pages, job boards, call to action blocks, and so much more.
